You need icons for all the web projects, I have collected the 5 best websites which gives free icons download with out giving any attribution for the icon, and whats more interesting is these websites also gives options where you can customize and download the icon in any color and any size you want. The […]
Open Source
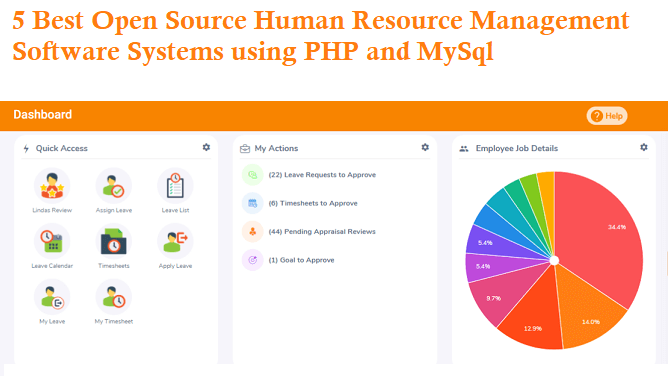
5 Best Open Source Human Resource Management Software Systems using PHP and MySql
If you are in need of Open Source Human Resource Management Software then this article has the list of the best Open Source Human Resource Management Software tools that you can use for your company or for personal purposes. Open Source HRM Software Below you can see the best list of Open Source human resource […]
Top Best WordPress Audio Player Plugins
1. Audio Album audio albumAudio Album uses the default audio capabilities of mediaelement.js included with core WordPress files and enables you to style a group of audio files (MP3 etc) as single block formatted as an album. A basic stylesheet is included, however this is intended to be used as a starting point with custom […]
7 jQuery Based UI Frameworks for Developers
Best jQuery UI Frameworks that will help to create useful and innovative mobile applications 1. jQUery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. The notable components of the jQuery UI are Tree View, Combo and Form Widgets, Color Picker, Charts, […]
Open Source Alternatives to Microsoft Office
Paying money for using Microsoft Office? Use Open source tools and get almost same features as Microsoft Office. 1. Open Office : Open Office is developed by Apache Foundation and is the best Open source Word processing, spread sheets, presentations and database. Very easy to use much like MS office. Open Office Works on Windows, […]
4 Best Top Opensource Bug Tracking System
Bug Tracking System helps in finding bugs in a software application, apart from this it helps in setting milestones, getting new feature requests and progress tracking. Opensource Bug Tracking System Below are the Best Open Source Bug Tracking System : #1. Bugzilla: Bugzilla is top rated open source Bug Tracking System developed in Perl and […]
Find Console in Firefox Google Chrome Apple Safari Internet Explorer and all Browser
Firefox http://getfirebug.com/ (you can also now use Firefox’s built in developer tools Ctrl+Shift+J (Tools > Web Developer > Error Console), but Firebug is much better; use Firebug) Safari and Chrome Basically the same. https://developer.chrome.com/devtools/index https://developer.apple.com/technologies/safari/developer-tools.htmlInternet Explorer Don’t forget you can use compatibility modes to debug IE7 and IE8 in IE9 or IE10 http://msdn.microsoft.com/en-us/library/ie/gg589507(v=vs.85).aspx http://msdn.microsoft.com/en-us/library/dd565628(v=vs.85).aspx If […]